easySiteTemplate v1.1
Pourquoi easySite Template ?
Cliquez ici pour télécharger le fichier d’installation
Pour comprendre l’utilité de ce modèle MS Word, il faut tout d’abord comprendre la structure dans laquelle easySite stock les articles.
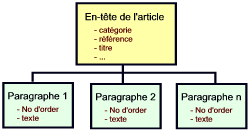
easySite stock les articles dans la base de données selon la hiérarchie suivante :

Le texte que l’on peut affecter à un paragraphe est tout texte formaté HTML.
Il peut aller du simple texte (après remplacement des retours à la ligne par le tag HTML <br>) au texte plus complexe qui insère des objets HTML (comme des animations Flash, des contrôles ActiveX… etc.)
Si l’on veut transformer un document MS Word pour qu’il soit dans ce format, nous avons le choix :
Les deux inconvénients de cette méthode sont les suivants :
Cette méthode reste la plus simple, si ces deux inconvénients ne posent de problèmes particuliers dans la gestion du site…
Pour permettre à ceux qui souhaitent maîtriser l’aspect graphique ou la taille des pages du site, nous avons développé ce module intégré à un modèle MS Word…
Pour comprendre l’utilité de ce modèle MS Word, il faut tout d’abord comprendre la structure dans laquelle easySite stock les articles.
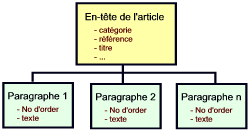
easySite stock les articles dans la base de données selon la hiérarchie suivante :

Le texte que l’on peut affecter à un paragraphe est tout texte formaté HTML.
Il peut aller du simple texte (après remplacement des retours à la ligne par le tag HTML <br>) au texte plus complexe qui insère des objets HTML (comme des animations Flash, des contrôles ActiveX… etc.)
Si l’on veut transformer un document MS Word pour qu’il soit dans ce format, nous avons le choix :
- Dans MS Word, afficher le document en format HTML :
- Enregistrer le document sous format HTML ;
- Sélectionner Affichage / afficher la source HTML.
- On peut alors copier l’ensemble du texte ainsi affiché et le coller dans un unique paragraphe de la base de données lié à l’article souhaité ;
- Cela donne un résultat très satisfaisant : un article ayant le même formatage du document MS Word ;
Les deux inconvénients de cette méthode sont les suivants :
- La taille (en octets) de l’article dans la page easySite est plus important ;
- L’article est stocké en tant qu’un unique paragraphe… c'est-à-dire que les titres des paragraphes de l’article n’apparaissent pas selon le formatage du site (formatage spécifié dans les feuilles de style du site) mais selon le formatage du document MS Word. Ce qui veut dire que les articles du site peuvent avoir des apparences très différentes selon la provenance du document Word à publier.
Cette méthode reste la plus simple, si ces deux inconvénients ne posent de problèmes particuliers dans la gestion du site…
Pour permettre à ceux qui souhaitent maîtriser l’aspect graphique ou la taille des pages du site, nous avons développé ce module intégré à un modèle MS Word…
Utiliser easySite Template

Après avoir téléchargé et installé le modèle, il suffit de faire un nouveau document basé sur le modèle puis saisir ou coller le texte souhaité ;
- Au démarrage du nouveau document, le module logiciel lié au modèle affiche la boîte de configuration du transfert vers la base de données easySite de votre choix ;
| Zone | Description |
| Article ref | Taper la référence de l’article (vous permettra par la suite d’appeler la page auto_article.aspx avec un argument item_ref égal à cette référence) |
| Article title | Taper le titre de l’article (celui qui sera affiché dans la page) |
| SQL server | Taper le nom du serveur SQL qui héberge la base de données easySite destinataire de l’article |
| Database | Taper le nom de la base de données destinatrice de l’article |
| Login | Taper votre login SQL |
| Password | Taper votre mot de passe |

- Une fois ces informations fournies, cliquez le bouton Connect pour se connecter à la base de données destinatrice ;
- L’onglet Settings affiche alors les listes des paramètres de la base de données :
| Zone | Description |
| Languages | Sélectionner la langue de l’article dans la liste |
| Category | Sélectionner la catégorie de l’article |
| Article layout | Sélectionner la disposition de l’article (titre à gauche, à droite, au dessus, en dessous du texte…) |
| Title layout | Sélectionner la disposition du titre de l’article (texte puis image, image puis texte… etc.) |

- L’onglet Format affiche les choix de formatage des éléments les plus fréquents :
| Zone | Description |
| Export paragraph as Preformatted | Cochez cette case si vous souhaiter que le texte de l’article soit affiché avec l’attribut Preformated (attribut HTML) qui affiche le texte tel qu’il se présente sans formatage HTML |
| List css class | Sélectionner ou taper le nom de la classe (de la feuille de styles) que vous souhaitez utiliser pour les listes à puce |
| Images path | Taper le chemin du dossier qui contient les images de l’article (le chemin doit être relatif au dossier /office) Note : cette zone n’est pas utilisée au moment d’écrire cet article |
| Cell css class | Sélectionner ou taper le nom de la classe (de la feuille de styles) que vous souhaitez utiliser pour les cellules des tableaux |
| Head css class | Sélectionner ou taper le nom de la classe (de la feuille de styles) que vous souhaitez utiliser pour les en-têtes des tableaux |
| Title Use 1st row as table heading | Cochez cette case pour utiliser systématiquement la première ligne d’un tableau comme en-tête (formaté selon la classe css ci-dessus) |
- Après la saisie de la référence, titre et la mise au point des paramètres de l’article, il suffit de cliquer le bouton Proceed pour procéder au transfert.
Personnaliser easySite Template
Si l’on se connecte souvent sur le même serveur easySite et la même base de données, il est donc préférable de personnaliser les paramètres de connexion :


Les paramètres de l'onglet Style map permettent d'associer un style du document à un style équivalent dans la feuille de style du site.
Pour créer une nouvelle association (mapping):
Pour modifier ou supprimer une association existante :

- Dans l’onglet version, Cliquer le bouton Configuration ;
- Saisir les informations de la configuration puis cliquer Save ;
- Cliquer :
- Cancel pour fermer la boîte de configuration.
- Save pour enregistrer les paramètres avant de fermer la fenêtre;

Les paramètres de l'onglet Style map permettent d'associer un style du document à un style équivalent dans la feuille de style du site.
Pour créer une nouvelle association (mapping):
- Sélectionner le style du document dans la boîte combo box (Document style) ;
- Taper le nom du style CSS de la feuille de styles;
- Cocher la case Preformatted si l'on souhaite que le texte du paragraphe soit accompagné du tag html <PRE>;
- Cocher la case Translate html si l'on souhaite que les caractères html spéciaux (&, <, > ...) soient convertis pour apparaître dans le texte et ne soient pas traités en tant de commandes html ;
- Cliquer le bouton
 pour ajouter la nouvelle association.
pour ajouter la nouvelle association.
Pour modifier ou supprimer une association existante :
- Sélectionner l'association dans la liste ;
- Pour supprimer l'association :
- Clique le bouton supprimer
 .
. - Pour modifier l'association :
- modifier les paramètres ;
- Cliquer le bouton Mettre à jour
 .
.
À faire après le transfert
Après le transfert de l’article, il reste encore une tâche qui n’est pas gérée par le modèle : celle de gérer les autorisations d’accès à l’article…
Il faut donc penser se connecter à l’interface d’administration du site pour accorder les autorisations nécessaires… et aussi pour finaliser certains aspects graphiques.
Il faut donc penser se connecter à l’interface d’administration du site pour accorder les autorisations nécessaires… et aussi pour finaliser certains aspects graphiques.